In this post, we will learn to create a custom AlertDialog without using any library. This will help us to the theme and customize our app and make it more user-friendly.
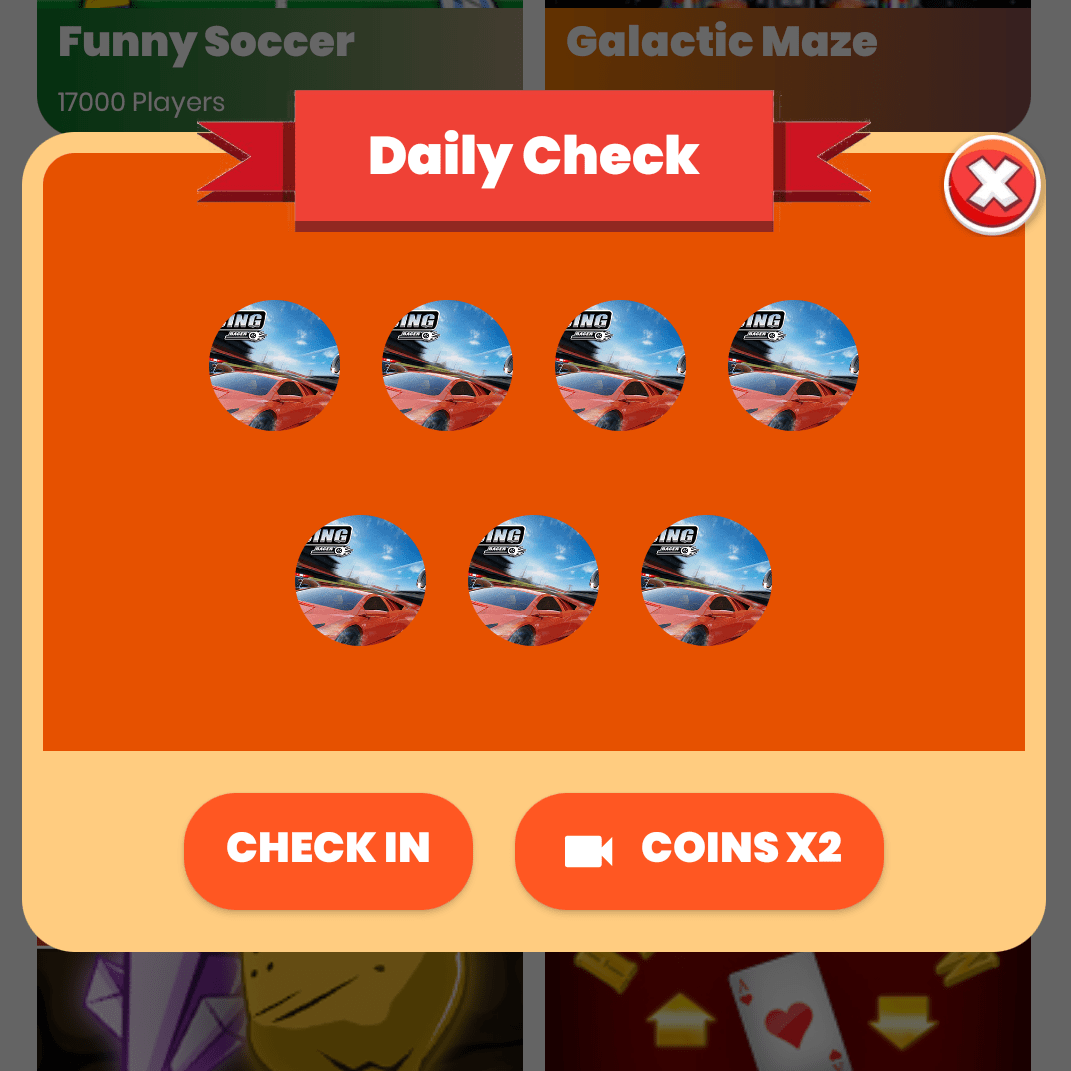
Below is the design that we are going to create.

We are going to create a layout file called dialog_daily_check.xml. This will be the layout of our dialog.
Then, we will create drawables for our dialog background which will be applied on the layouts.
First one is dialog_main_bg.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="https://schemas.android.com/apk/res/android" >
<solid android:color="#FFCC80" />
<corners
android:bottomLeftRadius="20dp"
android:bottomRightRadius="20dp"
android:topLeftRadius="20dp"
android:topRightRadius="20dp" />
</shape>Second one is dialog_accent.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="https://schemas.android.com/apk/res/android" >
<solid android:color="#E65100" />
<corners
android:topLeftRadius="12dp"
android:topRightRadius="12dp" />
</shape>After that, we will edit the layout of our dialog.
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:app="https://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:id="@+id/main_dialog"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:background="@drawable/dialog_main_bg"
android:gravity="center_horizontal"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="8dp"
android:background="@drawable/dialog_accent"
android:gravity="center"
android:orientation="vertical">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:paddingTop="48dp"
android:paddingBottom="16dp">
<com.makeramen.roundedimageview.RoundedImageView
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_margin="8dp"
android:scaleType="centerCrop"
android:src="@drawable/fill_1"
app:riv_corner_radius="25dp" />
<com.makeramen.roundedimageview.RoundedImageView
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_margin="8dp"
android:scaleType="centerCrop"
android:src="@drawable/fill_1"
app:riv_corner_radius="25dp" />
<com.makeramen.roundedimageview.RoundedImageView
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_margin="8dp"
android:scaleType="centerCrop"
android:src="@drawable/fill_1"
app:riv_corner_radius="25dp" />
<com.makeramen.roundedimageview.RoundedImageView
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_margin="8dp"
android:scaleType="centerCrop"
android:src="@drawable/fill_1"
app:riv_corner_radius="25dp" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:paddingBottom="32dp">
<com.makeramen.roundedimageview.RoundedImageView
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_margin="8dp"
android:scaleType="centerCrop"
android:src="@drawable/fill_1"
app:riv_corner_radius="25dp" />
<com.makeramen.roundedimageview.RoundedImageView
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_margin="8dp"
android:scaleType="centerCrop"
android:src="@drawable/fill_1"
app:riv_corner_radius="25dp" />
<com.makeramen.roundedimageview.RoundedImageView
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_margin="8dp"
android:scaleType="centerCrop"
android:src="@drawable/fill_1"
app:riv_corner_radius="25dp" />
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:paddingBottom="8dp">
<androidx.cardview.widget.CardView
android:id="@+id/check_in_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="8dp"
android:clickable="true"
android:focusable="true"
android:foreground="?attr/selectableItemBackground"
app:cardBackgroundColor="@color/colorAccent"
app:cardCornerRadius="20dp"
app:cardElevation="2dp">
<TextView
android:id="@+id/check_in"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginLeft="16dp"
android:layout_marginTop="8dp"
android:layout_marginRight="16dp"
android:layout_marginBottom="8dp"
android:fontFamily="@font/poppins_black"
android:text="check in"
android:textAlignment="center"
android:textAllCaps="true"
android:textColor="@android:color/white"
android:textSize="16sp" />
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:id="@+id/coinx2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="8dp"
android:clickable="true"
android:focusable="true"
android:foreground="?attr/selectableItemBackground"
app:cardBackgroundColor="@color/colorAccent"
app:cardCornerRadius="20dp"
app:cardElevation="2dp">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginLeft="16dp"
app:srcCompat="@drawable/ic_videocam_black_24dp"
android:tint="@android:color/white" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="8dp"
android:layout_marginTop="8dp"
android:layout_marginRight="16dp"
android:layout_marginBottom="8dp"
android:fontFamily="@font/poppins_black"
android:text="coins x2"
android:textAlignment="center"
android:textAllCaps="true"
android:textColor="@android:color/white"
android:textSize="16sp" />
</LinearLayout>
</androidx.cardview.widget.CardView>
</LinearLayout>
</LinearLayout>
<FrameLayout
android:id="@+id/main_top"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<FrameLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal">
<ImageView
android:layout_width="300dp"
android:layout_height="50dp"
android:layout_marginTop="4dp"
app:srcCompat="@drawable/ribbon"
android:tint="#64000000" />
<ImageView
android:layout_width="300dp"
android:layout_height="50dp"
app:srcCompat="@drawable/ribbon" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:fontFamily="@font/poppins_black"
android:text="Daily Check"
android:textAlignment="center"
android:textColor="@android:color/white"
android:textSize="20sp" />
</FrameLayout>
<androidx.cardview.widget.CardView
android:id="@+id/cancel_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:layout_marginTop="16dp"
android:clickable="true"
android:focusable="true"
android:foreground="?attr/selectableItemBackground"
app:cardBackgroundColor="@android:color/transparent"
app:cardCornerRadius="20dp">
<ImageView
android:layout_width="40dp"
android:layout_height="40dp"
app:srcCompat="@drawable/cancel_btn" />
</androidx.cardview.widget.CardView>
</FrameLayout>
</FrameLayout>Note: we are using cardview to create rounded buttons and a library to create rounded images which is completely optional.
Now let’s create our java file. Create a java file called DailyCheckDialog.java
package com.connectmymatch.mash.ui.dialogs;
import android.app.Dialog;
import android.content.Intent;
import android.graphics.Color;
import android.graphics.drawable.ColorDrawable;
import android.os.Bundle;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.fragment.app.DialogFragment;
import androidx.appcompat.app.AlertDialog;
import androidx.cardview.widget.CardView;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.FrameLayout;
import android.widget.LinearLayout;
import com.connectmymatch.mash.R;
public class DailyCheckDialog extends DialogFragment {
CardView cancelBtn, checkInBtn, coinsBtn;
View view;
Dialog d;
AlertDialog.Builder builder;
LinearLayout dialogMain;
FrameLayout mainTop;
@NonNull
@Override
public Dialog onCreateDialog(@Nullable Bundle savedInstanceState) {
builder = new AlertDialog.Builder(getActivity());
view = LayoutInflater.from(getContext()).inflate(R.layout.dialog_daily_check, null);
cancelBtn = view.findViewById(R.id.cancel_btn);
checkInBtn = view.findViewById(R.id.check_in_btn);
coinsBtn = view.findViewById(R.id.coinx2);
dialogMain = view.findViewById(R.id.main_dialog);
mainTop = view.findViewById(R.id.main_top);
mainTop.setVisibility(View.VISIBLE);
dialogMain.setVisibility(View.VISIBLE);
builder.setView(view);
d = builder.create();
d.getWindow().setBackgroundDrawable(new ColorDrawable(Color.TRANSPARENT));
coinsBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
}
});
cancelBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
dismiss();
}
});
checkInBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent i = new Intent(getContext(), DialogCheckinActivity.class);
startActivity(i);
d.dismiss();
}
});
return d;
}
}
Now, to launch the dialog, we call these lines:
FragmentManager fm = getSupportFragmentManager(); DailyCheckDialog alertDialog = new DailyCheckDialog(); alertDialog.show(fm, "fragment_alert");
Our custom dialog will be displayed.
Let us know in comments if you are having any question regarding this Android Custom Dialog Example.
And if you found this post helpful, then please help us by sharing this post with your friends learning Android Application Development. Thank You